PageSpeed Insights (PSI) se encarga de informar sobre el rendimiento de las páginas. Y esto lo hace tanto en dispositivos móviles como en ordenadores, con el fin de ofrecer sugerencias para mejorarlas. Además de ello, también facilita datos de experimentos de campo sobre las páginas. Así que, para entender mejor cada uno de los términos en esta herramienta, hemos desarrollado este glosario.
Glosario de términos de PageSpeed Insights
Si alguna vez se preguntó qué significaba un término determinado en su informe de PageSpeed Insights, aquí te dejamos una lista de más de 50 términos de rendimiento web. Los cuales están explicados y definidos para que no tengas que adivinar más su significado.
1. AJAX
AJAX (JavaScript asíncrono y XML) permite que una página web envíe y reciba información de un servidor para cambiar esa página dinámicamente sin recargar. Básicamente, es un método para intercambiar datos con un servidor. Por lo que permite actualizar partes de una página web sin recargar toda la página. Así como crear páginas web rápidas y dinámicas. Algo que beneficiará sin duda al posicionamiento SEO de un sitio en buscadores.
2. Supervisión del rendimiento de aplicaciones (APM)
Application Performance Monitoring (APM) se refiere a una colección de diferentes herramientas y procesos. Los cuáles, dentro de PageSpeed Insight, ayudan a los profesionales de TI a determinar la coherencia, la disponibilidad y el rendimiento de las aplicaciones web.
Es más, una buena estrategia de APM se centra en la experiencia del usuario y la creación de perfiles de transacciones. Así como en el diagnóstico a nivel de código de la aplicación, el análisis profundo de la aplicación y la visibilidad de la infraestructura.
Descargo de responsabilidad importante: la supervisión del rendimiento de la aplicación no debe confundirse con la gestión del rendimiento de la aplicación. Pues se usan indistintamente como «APM». Y este último se refiere a una estrategia amplia de búsqueda de la excelencia en el rendimiento. Mientras que el Monitoreo del rendimiento de la aplicación es solo un aspecto.
3. Carga asíncrona/sincrónica
La carga asincrónica dentro de PageSpeed Insights carga varios scripts al mismo tiempo en lugar de en secuencia. De modo que, la ventaja de esta técnica es un tiempo de carga más rápido. Sin embargo, podría haber algunos problemas técnicos. Tales como parpadeo, causados por la carga asíncrona.
Por otro lado, con la carga sincrónica los recursos de una página web se cargan en secuencia. Esto puede provocar tiempos de carga lentos, pero evita los errores causados por la carga asincrónica.
4. Caché de navegador
La caché del navegador es un tipo de almacenamiento en caché donde los navegadores almacenan activos estáticos en el disco duro de su computadora. De hecho, una vez que haya descargado un activo, vive por un tiempo en su máquina. Por lo que recuperar archivos de su disco duro es mucho más rápido que recuperarlos de un servidor remoto.
Cuando visita un sitio web por primera vez, su navegador guarda una copia de sus componentes en su computadora. Por ende, cuando vuelve a visitar la misma página web, puede acceder a ella más rápido porque ya tiene sus datos almacenados en el caché.
5. CDN
CDN es la red de entrega de contenido que consta de una serie de servidores proxy en varios puntos de presencia en todo el mundo. Además, estos servidores trabajan juntos para proporcionar una entrega rápida de contenido de Internet.
Asimismo, CDN crea y almacena copia en caché de contenido web en estos puntos de presencia. Y las entrega a los usuarios cuando se lo ordenan. Entonces, podemos decir que los CDN en PageSpeed permiten la transferencia rápida de cosas necesarias para cargar contenido de Internet. Tales como páginas HTML, archivos JavaScript, hojas de estilo, entre otros.
6. CPU
La CPU es la unidad central de procesamiento, también llamada «procesador». La cual, es parte de la computadora que procesa y ejecuta instrucciones. De igual manera, la CPU está compuesta por la unidad de control, que ejecuta las instrucciones. Así como la ALU, que realiza los cálculos y la lógica en operaciones.
7. CSS
Los archivos CSS en los resultados de PageSpeed, son hojas de estilo en cascada que describen cómo deben aparecer los elementos HTML y presentarse en las páginas web. Por ejemplo, color, fuentes, diseños. CSS también es responsable de cómo los elementos deben adaptarse cuando se ven en diferentes dispositivos. Si HTML es el esqueleto, las reglas de CSS definen cómo se ve el sitio web.
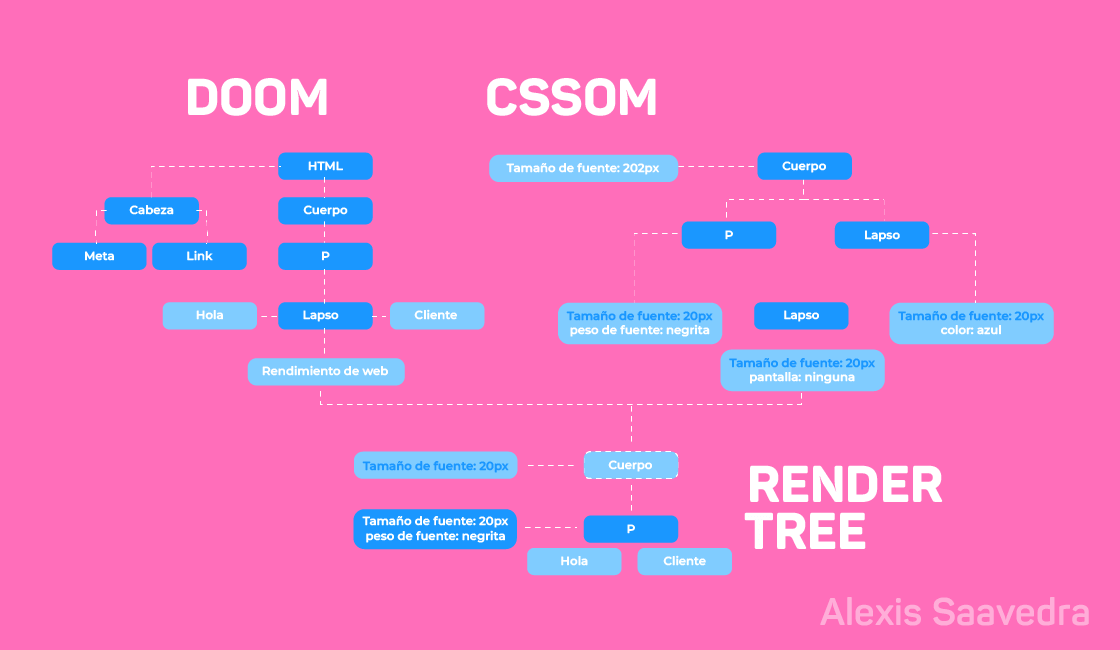
8. Modelo de objetos CSS
El modelo de objetos CSS (CSSOM) contiene todos los estilos de una página. O dicho de otro modo, proporciona información sobre cómo diseñar el DOM. Por ello, es importante recordar que CSS bloquea el procesamiento. Lo que significa que el contenido no se puede procesar hasta que se complete el CSSOM. Es por eso que eliminar las reglas CSS innecesarias puede acelerar el tiempo de carga.
9. Invalidación de caché
La invalidación de caché es un proceso mediante el cual las entradas en un caché se reemplazan y eliminan. Por ejemplo, NitroPack ofrece la invalidación de caché, que marca el contenido almacenado en caché como obsoleto. Pero sigue sirviéndolo hasta que esté disponible el nuevo contenido optimizado. Este mecanismo es especialmente útil durante campañas de alto tráfico que se verá reflejado en PageSpeed.
10. Informe de experiencia de usuario de Chrome
El informe Chrome UX es también conocido como CrUX, y es un repositorio público de datos de rendimiento de usuarios reales en millones de sitios web. Con estos datos, puede comprender mejor cómo los usuarios de Chrome experimentan su sitio web y los sitios de sus competidores. Lo que se verá reflejado en el resultado de PageSpeed Insight.
11. Puntuación de rendimiento
Al principio del informe que se genera en PageSpeed, se muestra una puntuación que resume el rendimiento de una página. El mismo, se determina al ejecutar la herramienta Lighthouse, que recoge y analiza los datos de experimentos sobre cada página.
Asimismo, si la puntuación es igual o superior a 90, se considera que la velocidad de la página es rápida. Sin embargo, si está entre el 50 y el 90 se considera normal. Pero si es inferior a 50 se considera lenta.
12. Datos de campo del mundo real
Al incluir una URL en PageSpeed, se busca en el conjunto de datos del informe «Experiencia de Usuario de Chrome» (CrUX). Y una vez encontrada, se dan los datos de dos métricas. La cual es el Primer renderizado con contenido (FCP) y Latencia de la primera interacción (FID). Que se realiza en relación con la fuente y posiblemente con la URL de la página en sí.
13. Representación del lado del cliente
La representación del lado del cliente significa que el JavaScript de un sitio web se representa en su navegador en lugar de en el servidor del sitio web. Que es la representación del lado del servidor. En este caso, el servidor es responsable de mostrar lo mínimo del sitio web. Pues todo lo demás es manejado por el lado del cliente.
14. Compresión
La compresión, también conocida como «compresión de datos» en PageSpeed. Y es el proceso de modificar, codificar o convertir la estructura de bits de los datos. Con el objetivo de que consuma menos espacio en el disco. Es más, los principales beneficios de la compresión de datos son el tiempo de transmisión de datos más rápido. Así como la disminución de los costos de hardware de almacenamiento y ancho de banda.
15. Concatenación
Aunque puede sonar aterrador, la concatenación es solo la operación de combinar recursos de sitios web similares en un solo archivo. Por ejemplo, puede combinar varios CSS o recursos JavaScript en un archivo CSS o JavaScript más grande. Es una práctica común que permite que el navegador encuentre y descargue todo lo que necesita para mostrar la página mucho más rápido.

Nota importante: la combinación de diferentes archivos JavaScript puede ser complicada y eventualmente podría causar problemas en el sitio web. Algunos sitios web tienen scripts JS en diferentes lugares. Como en el código, marco, tema o complementos. Además, la parte complicada es que todos los scripts dependen unos de otros para funcionar correctamente. Y deben ejecutarse en un orden específico:

Igualmente, el posible problema es que después de la concatenación, las secuencias de comandos se pueden almacenar en el nuevo archivo en un orden diferente. Lo que puede dañar su sitio web:

16. Vitales principales de la web
La combinación de CLS, LCP y FID forma los llamados Core Web Vitals. CWV son estas tres métricas que representan el tiempo de carga, la interactividad y la estabilidad visual de una página. Además, a partir de junio de 2021, Core Web Vitals se está convirtiendo en el último factor de clasificación de Google.
17. CSS crítico
El CSS crítico o CSS de la ruta crítica en PageSpeed, es el CSS que se aplica a los elementos de la parte superior de la página. La cual, es esa parte de la página que ves sin desplazarte. En pocas palabras, es el CSS responsable del contenido que se ve inmediatamente cuando un usuario abre su sitio web.
18. Ruta de representación crítica
El navegador debe realizar una serie de pasos para representar el contenido. Incluido el modelo de objetos del documento, el modelo de objetos CSS, el árbol de representación, el diseño y la pintura. Ciertamente, todo este proceso de convertir HTML, CSS y JavaScript en píxeles en su pantalla se denomina ruta de representación crítica. Por lo que, optimizarlo mejora el tiempo de procesamiento inicial. Lo cual es fundamental para la experiencia del usuario.

19. Cadenas de solicitudes críticas
Las cadenas de solicitudes críticas son una serie de solicitudes de red dependientes e importantes para la representación de páginas. Por ende, cuanto mayor sea la longitud de las cadenas y mayores sean los tamaños de descarga, más significativo será el impacto en el rendimiento de carga de la página. Lo cual se verá en los resultados de PageSpeed.
20. Cambio de diseño acumulativo
La métrica de cambio de diseño acumulativo (CLS) mide la cantidad de cambios de diseño inesperados que afectan la experiencia del usuario en una página. De hecho, estos cambios de diseño ocurren cuando el contenido se mueve sin la intervención previa del usuario.
21. DOM
DOM, que en inglés significa Document Object Model. En realidad, es una interfaz de programación para documentos HTML y XML. Pues representa la página para que los programas puedan cambiar la estructura, el estilo y el contenido del documento. En otras palabras, el DOM representa un documento con un árbol. En el que cada rama termina en un nodo y cada nodo contiene objetos.
Por lo tanto, con los métodos DOM, se puede cambiar la estructura, el estilo o el contenido de un documento. El cual se verá reflejado en el informe final de PageSpeed.
22. Computación perimetral
Edge computing o borde, es una filosofía de red que tiene como objetivo reducir la latencia y el uso de ancho de banda. El mismo, se logra ejecutando menos procesos en la nube y moviendo esos procesos a lugares locales. Por ejemplo, la computadora de un usuario, un dispositivo IoT o un servidor perimetral. En pocas palabras, la informática perimetral minimiza la cantidad de comunicación a larga distancia que tiene que ocurrir entre un cliente y un servidor.
23. Etiqueta
ETag o etiqueta de entidad, es una característica del protocolo HTTP. La cual, acelera las solicitudes al garantizar que los datos almacenados en un caché web estén actualizados. Asimismo, la ETag es un identificador asignado a un recurso de datos en un servidor. Y si ese recurso se actualiza alguna vez, la ETag también cambia. Un dato muy importante dentro el análisis de PageSpeed.
24. Datos de campo
Los datos de campo son también conocidos como monitoreo, métricas, medidas de usuarios reales o RUM en el PageSpeed. Y estos, reflejan la experiencia de los usuarios reales que visitan su sitio web. Es más, a diferencia de los datos de laboratorio, los datos de campo no se recopilan en un entorno controlado. Debido a que los resultados se ven afectados por la conexión y el dispositivo de cada usuario individual.
25. Retraso de la primera entrada
First Input Delay (FID) mide el tiempo desde que el usuario interactúa con su sitio por primera vez. Lo que quiere decir, desde que hace clic en un enlace, toca un botón, entre otros. Todo esto, hasta el momento en que el navegador puede responder a esa interacción. Es más, Google recomienda mantener FID por debajo de 100 ms para una buena experiencia de usuario.
26. Primera pintura significativa
FMP significa primera pintura significativa. Y mide cuándo es visible el contenido principal de una página en PageSpeed. Además, la puntuación bruta para FMP es el tiempo en segundos entre que el usuario inicia la carga de la página y la página muestra el contenido principal de la mitad superior de la página. Por otro lado, FMP esencialmente muestra el momento de la pintura. Después de lo cual ocurre el mayor cambio de diseño en la parte superior de la página.
27. Primera pintura con contenido (FCP)
FCP es el First Contentful Paint, y mide el tiempo desde la navegación de un usuario hasta que el navegador muestra el primer bit de contenido del DOM. En otras palabras, FCP marca el momento en que se pinta el primer texto o imagen para el usuario. Y según PageSpeed Insights, FCP debería ocurrir en menos de 2 segundos.
28. Optimización Front-end (FEO)
La optimización front-end (FEO) se refiere a mejorar la interacción entre su sitio web y el navegador del visitante. Esto en PageSpeed, se logra a través de diferentes técnicas de optimización de contenido. Por ejemplo, compresión de imágenes, concatenación de scripts, minificación, eliminación de CSS no utilizado y más. Ciertamente, los objetivos principales de FEO son un tiempo de carga más rápido. Así como minimizar la cantidad de solicitudes necesarias para que una página determinada carga.
29. HTML
HTML es el Lenguaje de marcado de hipertexto. También, es un lenguaje de marcado estándar que se utiliza para especificar el contenido de una página web. El mismo, consiste en etiquetas y atributos que le dicen al navegador qué contenido contiene la página web. Por ejemplo, las imágenes y el texto se especifican con HTML.
Puede ver el HTML de una página con las herramientas de desarrollo de su navegador. Para ello, haga clic derecho, luego clic a Inspeccionar, y finalmente a Elementos.
30. Almacenamiento en caché HTTP
En pocas palabras, el almacenamiento en caché es almacenar cosas solicitadas con frecuencia cerca de quienes las solicitan. Con el fin de que puedan tener acceso rápido a ellas. En el contexto del almacenamiento en caché web, los elementos exigidos pueden ser páginas HTML, texto, imágenes, hojas de estilo (CSS), archivos JavaScript y más. Todo lo cual saldrá en el resultado del PageSpeed.
31. Encabezado HTTP
El encabezado HTTP contiene información sobre el cuerpo HTTP y la solicitud o respuesta. De hecho, puede haber diferentes encabezados según su contexto:
- Encabezados de solicitud: Estos contienen información sobre el recurso que debe obtenerse o el cliente que solicita el recurso.
- De respuesta: Contienen información adicional sobre el recurso.
- Encabezados de representación: Contienen información sobre el cuerpo del recurso. Por ejemplo, codificación y compresión. Y estos, son los encabezados Content-Type, Content-Encoding, Content-Language y Content-Location.
32. Optimización de imagen
¿Sabía que la mayor parte del peso de la página se compone de imágenes? Y esto también sale en el resultado de PageSpeed. Pues la optimización de imágenes es un proceso que tiene como objetivo entregar imágenes de alta calidad en el formato. Tales como tamaño, dimensión y resolución correctos. Manteniendo así el tamaño de archivo más pequeño posible.
Sin duda, reducir el peso de su página mediante la optimización de sus imágenes tendrá un impacto positivo en el rendimiento completo de su sitio web.
33. Compresión de imagen
La compresión de imágenes es una de las técnicas utilizadas en la optimización de imágenes. Además, la misma reduce el tamaño de las imágenes mediante el uso de diferentes algoritmos. Al hacerlo, puede disminuir la redundancia de sus imágenes. Lo que resulta en una mayor capacidad de almacenamiento, una transmisión más eficiente y un tiempo de carga más rápido. Hay dos tipos diferentes de compresión: Con pérdida y sin pérdida.
34. JavaScript
JavaScript es un lenguaje de programación que permite a los desarrolladores insertar dinámicamente contenido, enlaces, metadatos u otros elementos en los sitios web. Sus características se utilizan para hacer que los sitios web sean más atractivos. Y pueden incluir cosas como mapas interactivos, gráficos animados y actualizaciones de contenido en vivo. Un elemento infaltable en el análisis del PageSpeed.
A veces, JavaScript puede dificultar que los robots de los motores de búsqueda encuentren contenido específico. Para así aumentar el tiempo que tarda una página en cargarse para los usuarios.
35. Datos de laboratorio
Como sugiere el nombre, los datos de laboratorio se recopilan en un entorno controlado utilizando un dispositivo y una velocidad de conexión predeterminados. Si hay algo que debe recordar, es que los resultados de laboratorio no reflejan cómo los visitantes experimentan su sitio web. Por ello, no salte a conclusiones basadas únicamente en datos de laboratorio. Sin embargo, esos datos son útiles cuando al depurar problemas de rendimiento gracias al PageSpeed.
36. Largest Contentful Paint
Largest Contentful Paint (LCP) es una métrica que mide cuándo se representa el contenido más grande en la ventana gráfica. El mismo, se utiliza para medir el tiempo que tarda en aparecer en pantalla el contenido principal de tu página web. De hecho, PageSpeed Insights considera que todo lo que esté por debajo de 2,5 s es un buen tiempo de LCP.

37. Diseño
En la etapa de diseño, el navegador calcula el tamaño y la posición de cada elemento visible en la página. Además, determina su ancho y alto y dónde están entre sí. Por lo que se verá reflejado en los resultados del PageSpeed.
38. Carga lenta
La carga diferida es una estrategia para identificar recursos CSS, JavaScript e imágenes como no críticos y diferir su inicialización hasta el punto en que se necesitan. También, es una forma de acortar la ruta de representación crítica. Lo cual conduce a un tiempo de carga de la página más rápido.
39. Minificación
La minificación se refiere al proceso de eliminar todos los caracteres innecesarios. Por ejemplo, comentarios, saltos de línea, espacios en blanco. Todos del código fuente de sus archivos HTML, CSS o JavaScript sin cambiar su funcionalidad. Asimismo, estos elementos innecesarios no están contribuyendo a nada. Pues aumentan el tamaño de sus archivos y los hacen más lentos para que los navegadores los descarguen.
Así es como se ve un archivo CSS antes de la minificación en PageSpeed:
40. Formatos de imagen de nueva generación
Los formatos de imagen de próxima generación. Tales como JPEG 2000, JPEG XR y WebP. Son tipos de archivos modernos que tienen características de compresión y calidad superiores en comparación con sus predecesores. Por ende, utilizarlos le permite reducir significativamente el tamaño del archivo manteniendo la misma calidad.
41. Pintar
La pintura es el último paso de la ruta crítica de renderizado. Ciertamente, una vez que se crea el árbol de representación y se produce el diseño, los píxeles se pueden pintar en la pantalla.
42. Precarga
La precarga en PageSpeed es una instrucción para que el navegador descargue y almacene en caché un recurso necesario tan pronto como sea posible. Como un script o una hoja de estilo. El mismo, es una descarga de alta prioridad de los recursos necesarios justo después de cargar la página. Pues desea acelerar el proceso.
43. Captación previa
La captación previa es la carga de un recurso antes de que sea necesario para disminuir el tiempo de espera. A diferencia de la precarga, la descarga se realiza con una prioridad baja. Por lo que no interfiere con recursos más importantes. También, es probable que los recursos obtenidos previamente se utilicen en navegaciones futuras a través de múltiples límites de navegación.
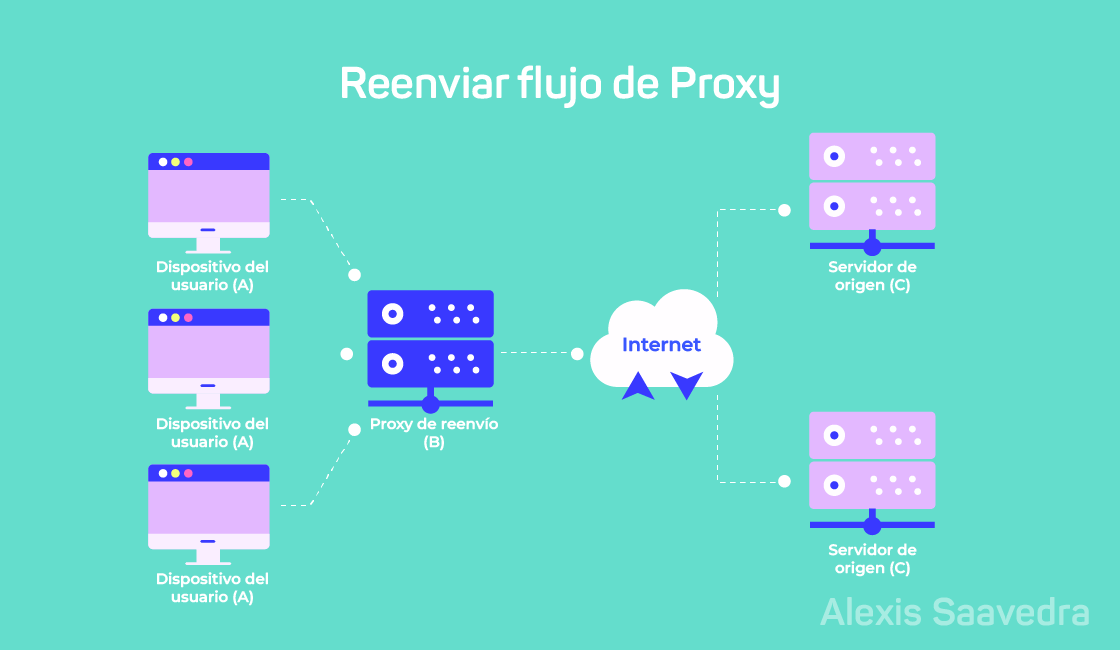
44. Servidor proxy
Un servidor proxy en PageSpeed, es también conocido como proxy, proxy web o proxy de reenvío. El cual, es un servidor que se encuentra frente a un grupo de computadoras cliente. Entonces, digamos que está utilizando un proxy, y cada vez que realiza una solicitud a sitios en Internet, el servidor proxy intercepta esas solicitudes. Para luego comunicarse con los servidores web en su nombre.
En pocas palabras, un proxy de reenvío garantiza que ningún servidor de origen o servidor web se comunique directamente con usted. Se parece a esto:

Las principales razones para usar un proxy de reenvío son varias. Sirve para evitar restricciones de navegación, bloquear el acceso a contenido web específico y proteger su identidad en línea.
45. Cadena de redirección
La cadena de redireccionamiento ocurre cuando una página en su sitio web redirige a una página que ya ha sido redirigida. Por lo que, una página redirigida es una que envía al motor de búsqueda o al usuario que solicitó una página a otro sitio web, que también es relevante. Las cadenas de redirección pueden dañar la velocidad de carga de su sitio web. Por lo que se arroja en el resultado de PageSpeed.
46. Árbol de renderizado
El árbol de representación es el resultado de la combinación del navegador DOM y CSSOM. Además, este árbol contiene tanto el contenido como la información de estilo para todo el contenido visible en la pantalla. Y cuando el árbol de representación está en su lugar, el navegador puede pasar a la etapa de diseño.
47. Recursos de bloqueo de procesamiento
Los recursos de bloqueo de procesamiento son archivos estáticos en PageSpeed. Generalmente archivos CSS y JavaScript. Pues son vitales para el procesamiento exitoso de una página web. Es más, cuando el navegador encuentra un recurso que bloquea el renderizado, deja de descargar el resto de los recursos hasta que se procesan estos archivos críticos.
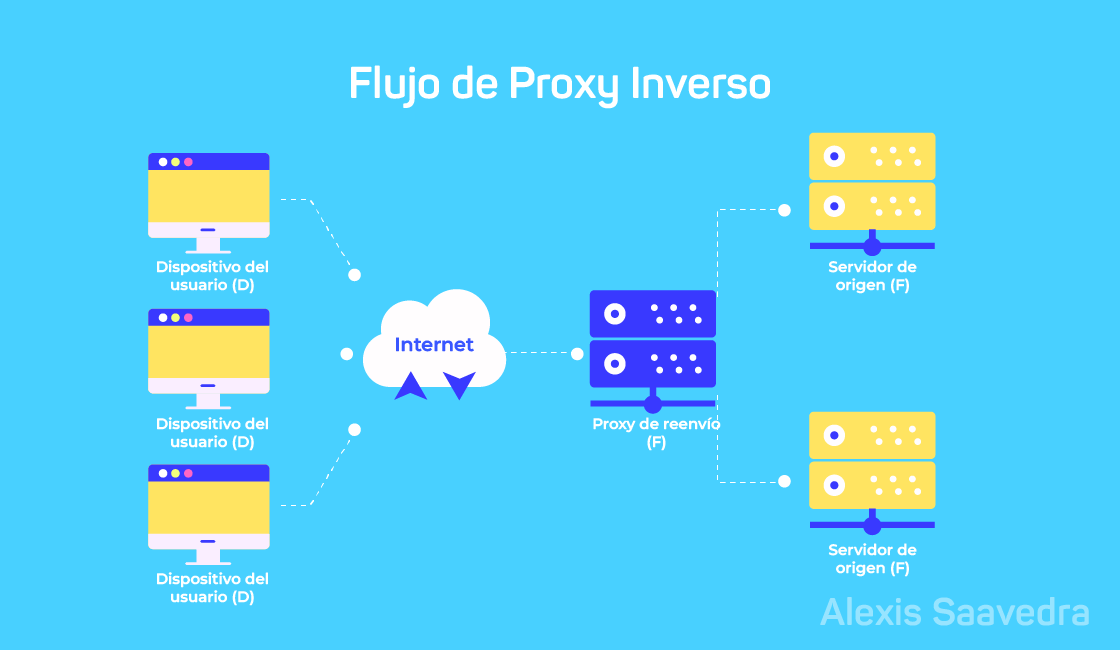
48. Proxy inverso
La diferencia entre un proxy directo y un proxy inverso es la posición de los intermediarios o servidor proxy. De hecho, un proxy inverso es un servidor que se encuentra frente a uno o más servidores web, interceptando las solicitudes de los clientes. En pocas palabras, un proxy inverso garantiza que ningún cliente se comunique nunca directamente con un servidor de origen. Se parece a esto:

Los proxies inversos se utilizan normalmente para el equilibrio de carga, el almacenamiento en caché, el cifrado SSL y la protección contra ataques.
49. Caché del servidor
La diferencia entre la caché del navegador y la caché del servidor es dónde se almacenan los datos. Mientras que el caché del navegador almacena datos en su computadora, el caché del servidor lo hace en un servidor. Además, existen diferentes tipos de almacenamiento en caché del servidor.
Estos pueden ser como almacenamiento en caché de objetos, en donde se almacena consultas de bases de datos. También, almacenamiento en caché de CDN. Usando una red de servidores en todo el mundo y sirviendo el contenido almacenado en caché desde el servidor más cercano al usuario final. O de almacenamiento en caché de código de operación para compilar código PHP y más.
50. Representación del lado del servidor
La representación del lado del servidor (SSR) es el proceso de representación de páginas web en el servidor. Para pasarlas al navegador, lado del cliente. Igualmente, SSR funciona convirtiendo archivos HTML en el servidor en información utilizable para el navegador. Este tipo de renderizado puede mejorar el rendimiento de su sitio web en el PageSpeed. Porque el navegador buscará contenido y JavaScript del servidor antes de renderizarlo para el usuario.
51. Acuerdo de nivel de servicio
SLA es el Acuerdo de nivel de servicio. El cual, es un contrato entre el proveedor de servicios y el usuario que especifica el nivel de servicio esperado durante su vigencia. Por ejemplo, para servicios de almacenamiento en la nube, alojamiento o CDN.
Por otro lado, los SLA pueden especificar la disponibilidad del ancho de banda, los tiempos de respuesta para consultas de rutina y ad hoc. Así como el tiempo de respuesta para la resolución de problemas, red caída, falla de la máquina, entre otros.
52. Índice de velocidad
El índice de velocidad muestra qué tan rápido se muestra visualmente el contenido durante la carga de la página. Además, el índice de velocidad se expresa y mide en milisegundos y depende del tamaño de la ventana gráfica. Un resultado muy específico dentro del informe de PageSpeed.
53. Activos estáticos
Los activos estáticos son recursos no modificables, como archivos JavaScript, hojas de estilo e imágenes. Estos son objetos que se envían al usuario sin que el servidor los cambie en absoluto. Es más, los activos estáticos son, en cierto modo, un directorio público de objetos.
54. Tiempo hasta el primer byte
TTFB (tiempo hasta el primer byte) es la cantidad de milisegundos que tarda el navegador de un cliente en recibir el primer byte de la respuesta del servidor web. Por lo general, TTFB se puede mejorar con un alojamiento más rápido y optimizaciones del servidor. Un dato muy esencial para comprender los resultados del PageSpeed.
55. Tiempo para interactivo
TTI (Time to Interactive) es la cantidad de tiempo que tarda la página en volverse completamente interactiva. En este sentido, una página se considera totalmente interactiva cuando:
- La página muestra contenido útil, que el FCP mide.
- Los controladores de eventos se registran para la mayoría de los elementos de página visibles.
- La página responde a las interacciones del usuario en 50 milisegundos.
56. Tiempo total de bloqueo
El tiempo total de bloqueo (TBT) es la cantidad de tiempo durante el cual las tareas largas, que son todas las tareas de más de 50 ms, bloquean el hilo principal. Por lo que afectan la usabilidad de una página. Asimismo, muestra cuán insensible es una página a la entrada del usuario. Mediante clics del mouse, toques de pantalla o pulsaciones del teclado. Esto, antes de que se vuelva completamente interactiva.
Tenga en cuenta que TBT, junto con LCP, es la métrica más importante para su puntuación en PageSpeed Insights.
57. Agente de usuario
Un User-Agent es una línea de texto dentro del encabezado HTTP. Además, su trabajo es decirle al servidor qué tipo de navegador, dispositivo y sistema operativo está usando el cliente. Luego, los servidores usan esta información para brindar experiencias personalizadas. Como entregar una versión móvil de una página a dispositivos móviles.
58. Gráfico de cascada
Un gráfico de cascada en PageSpeed muestra el comportamiento de carga solicitud por solicitud de su sitio web. Al analizar el gráfico, puede comprender a fondo el orden de carga. Así como los detalles de la solicitud y la duración y el tiempo de ejecución. De hecho, todos estos datos son extremadamente útiles para depurar problemas de rendimiento y problemas generales de la página en su conjunto.
59. Optimización del rendimiento web
WPO (Web Performance Optimization) es el proceso, la metodología y las diferentes técnicas para medir, comparar y mejorar el rendimiento de las aplicaciones. En este sentido, el rendimiento se refiere a la velocidad a la que se muestran las páginas de la aplicación en el navegador del usuario final. Igualmente, WPO conduce a cargas de página más rápidas y fluidas para una mejor experiencia de usuario en general.
60. Fuente web
WebFont Loader es una biblioteca de JavaScript que brinda más control sobre la carga de fuentes y permite usar múltiples proveedores de las mismas en web. Ciertamente, WebFont Loader proporciona una interfaz común para cargar fuentes independientemente de la fuente. Luego agrega un conjunto estándar de eventos que se pueden usar para controlar la experiencia de carga en PageSpeed.
61. HTTP
HTTP significa Protocolo de transferencia de hipertexto en PageSpeed. Y es cómo se transfieren los datos desde un servidor de computadora a un navegador web. También, es el protocolo estándar para transferir documentos de hipertexto en la World Wide Web. Puesto que, HTTP define comandos y servicios utilizados para transmitir datos de páginas web. Siendo el protocolo subyacente que permite a los usuarios intercambiar información.
Te puede interesar