Actualmente, es de suma importancia para los negocios la implementación de un chatbot en el sitio web. Principalmente, porque esta tecnología permite gestionar una comunicación de forma rápida. De esta forma, el proceso de conversión se hace de una forma más eficiente. En este artículo, podrás descubrir cómo hacer la implementación de un chatBot en un website y tener éxito en su estrategia de marketing digital.
Cómo hacer la implementación de un chatBot en un sitioweb
Paso 1: Gestionar el código en ManyChat
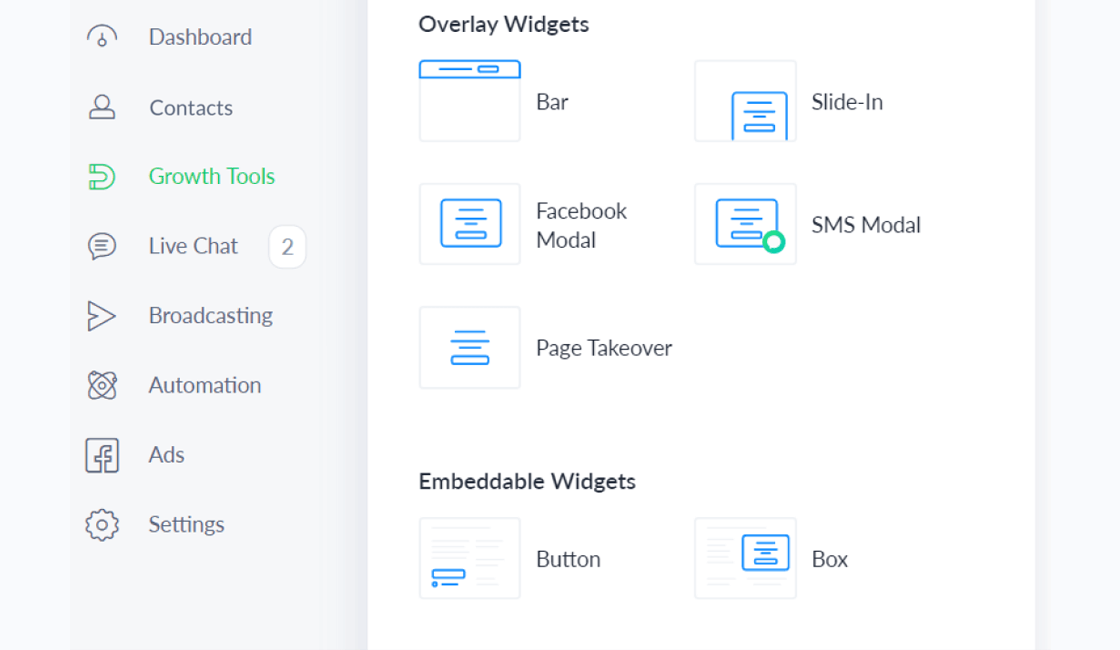
ManyChat, brinda la posibilidad de la implementación de un chatBot en un sitio web. Para ello, tiene que entrar a la sección de “Growth Tools”. Luego, debes pulsar en «Widgets»

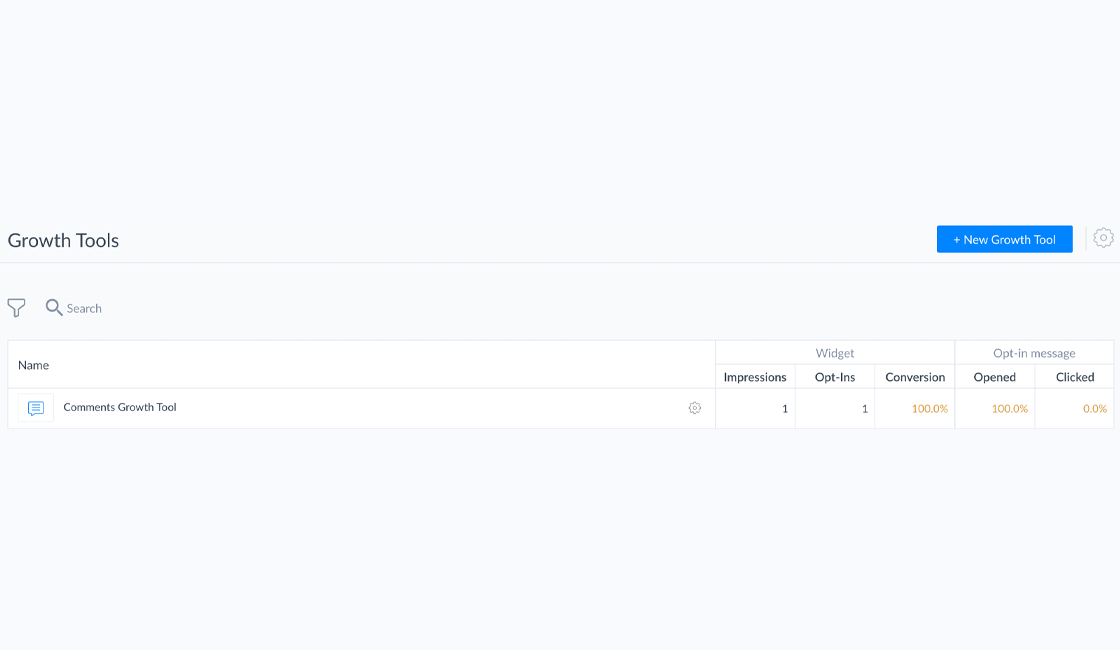
El siguiente paso para la implementación del chatbot en el sitio web, es presionar en “+ New Growth Tool”

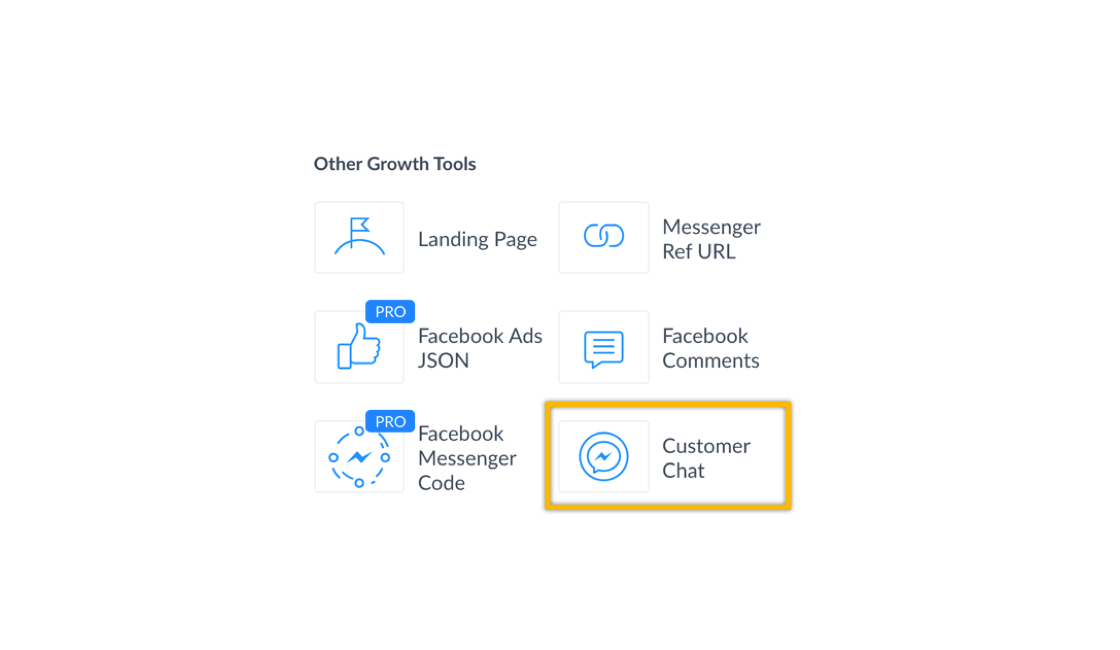
Seguidamente, debe hacer clic en “Customer Chat”.

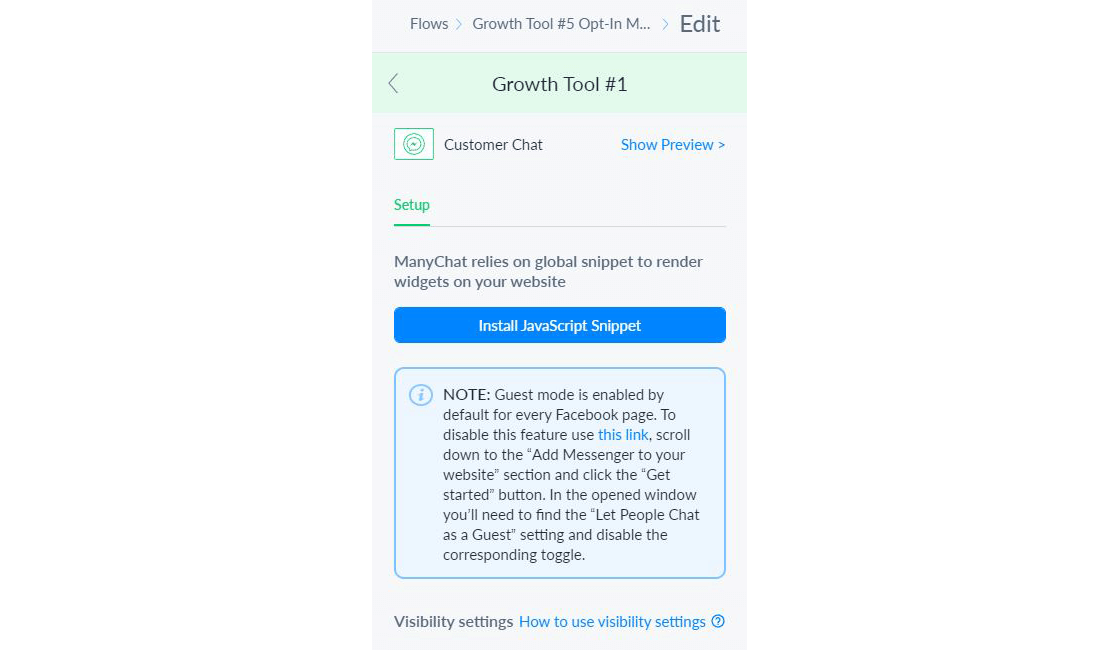
Al hacerlo, aparecerá una ventana con el mensaje de bienvenida. Así que, debe pulsar en “Edit”.

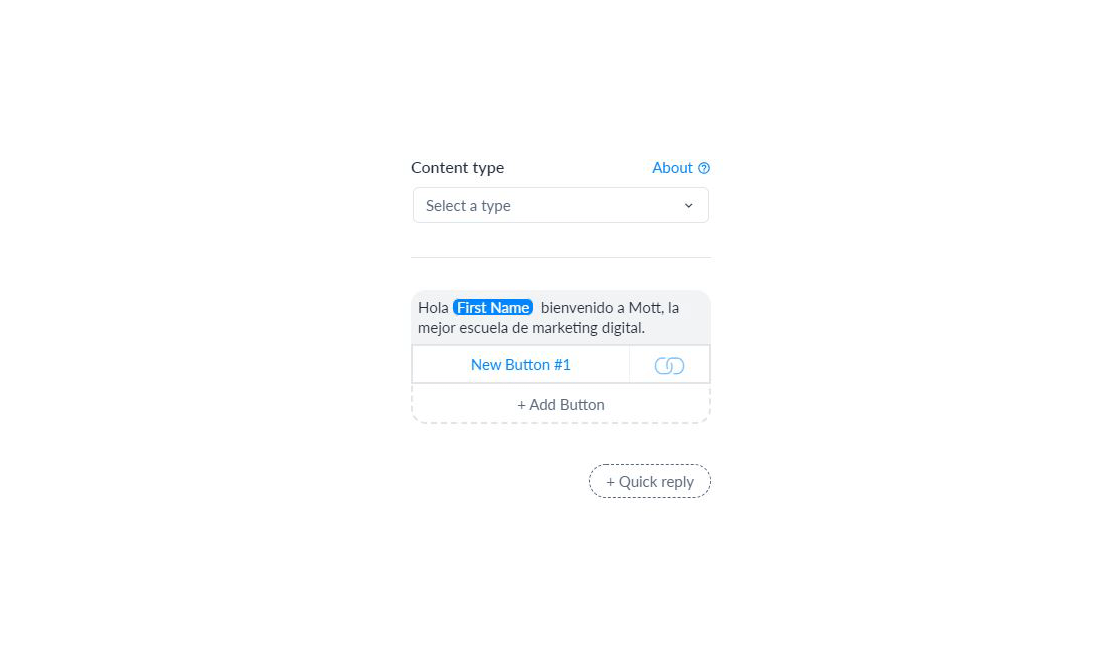
Aquí aparecerá una sección para personalizar el chatbot.

Paso 2: Implementación del chatbot en el sitio web
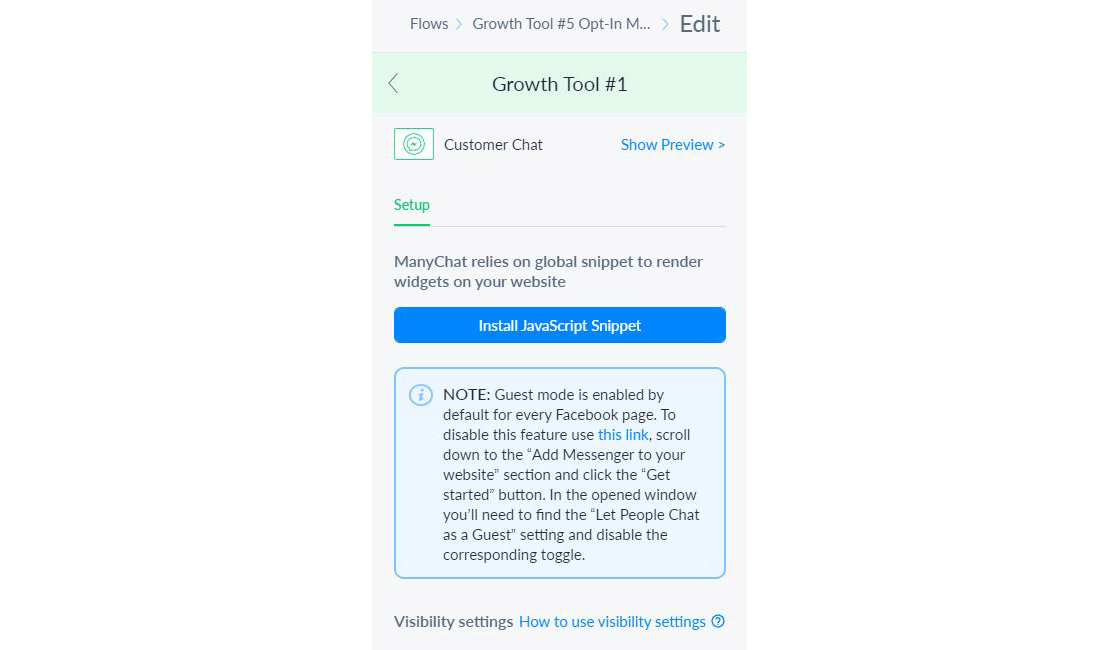
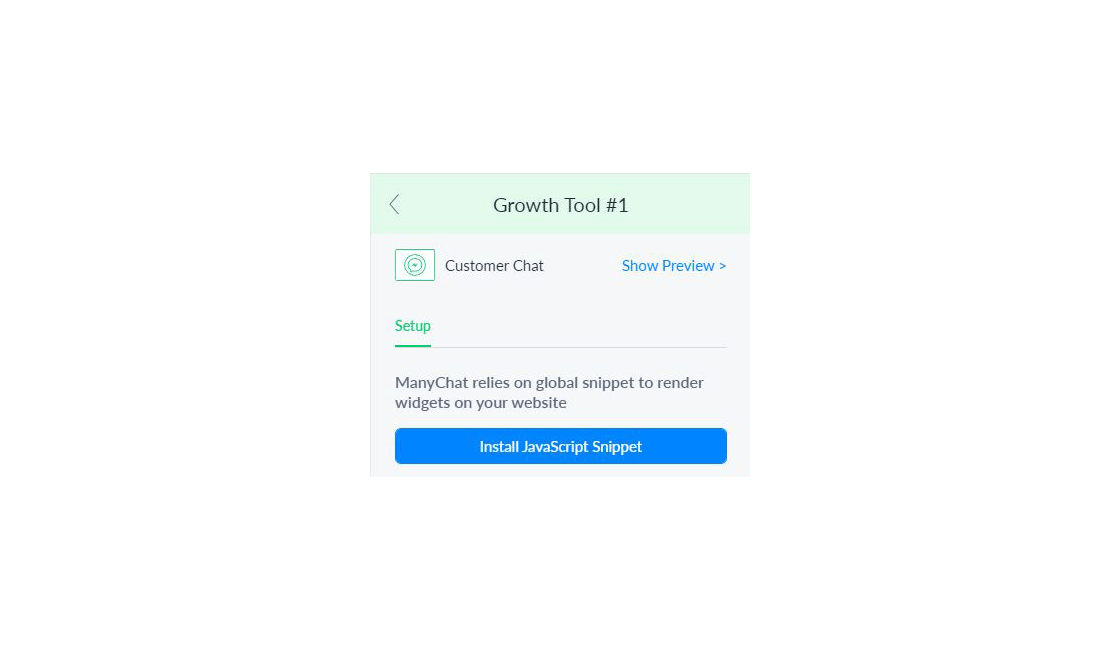
Después, presione nuevamente en “Growth Tools”. Y seleccione «Customer Chat».

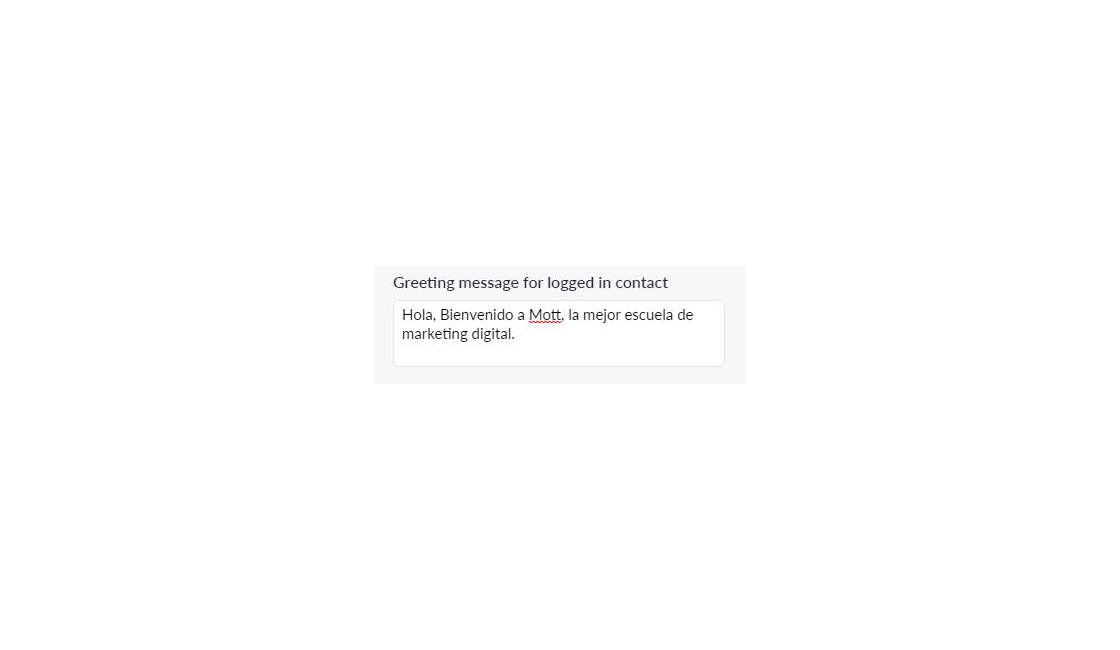
Ciertamente, en “Greeting message for logged in contact”, puede poner un mensaje de bienvenida para los usuarios conectados al flow de ManyChat.

Y para los usuarios no conectados se debe poner el texto en “Greeting message for logged out contact”.

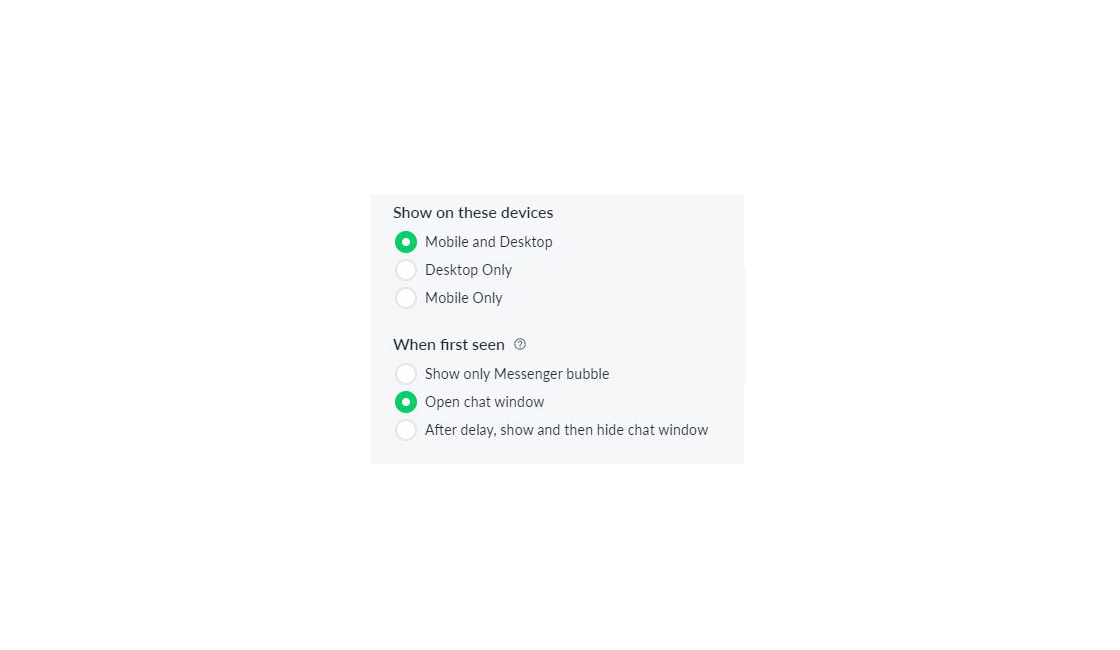
Además, tiene la opción de la implementación del chatbot de su negocio en la versión web y celular. Es más, puede configurar si solo quiere uno, en este caso se pondrán los dos. Además, se debe seleccionar “Open Chat window” para que se abra una ventana con el chatbot creado.

Seguidamente, debe pulsar en el botón de “Install JavaScript Snippet”.

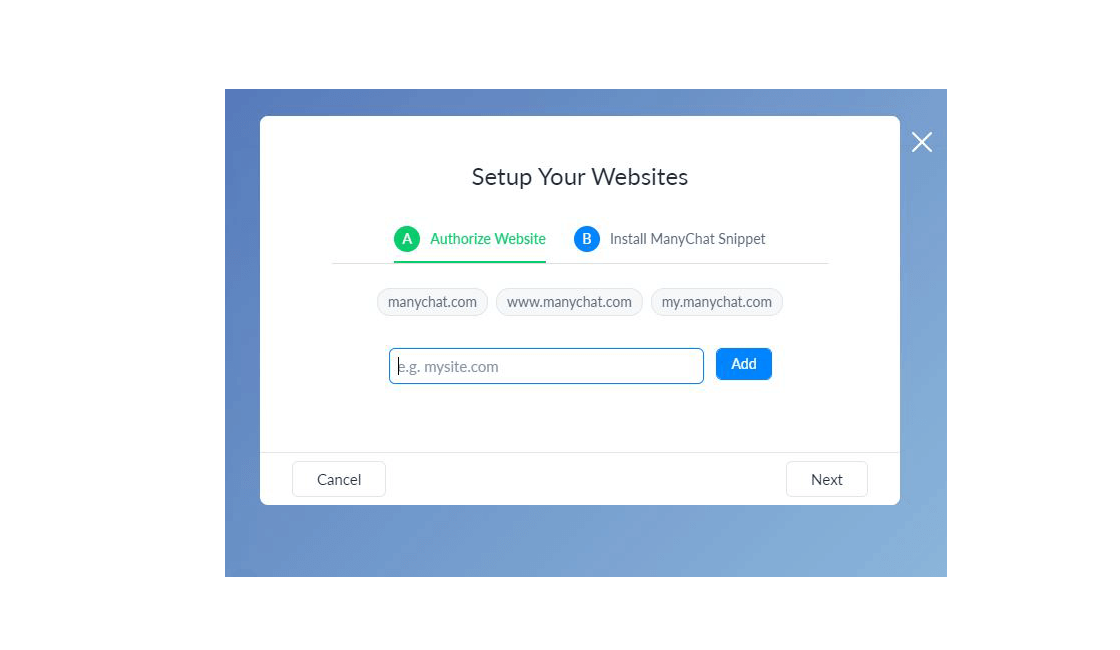
Aquí, aparecerá una ventana en la que tiene que poner el link del sitio web en el que quiere que esté la implementación del chatbot. Y luego, debe hacer clic en “Add”. El siguiente paso, es presionar “Next”.

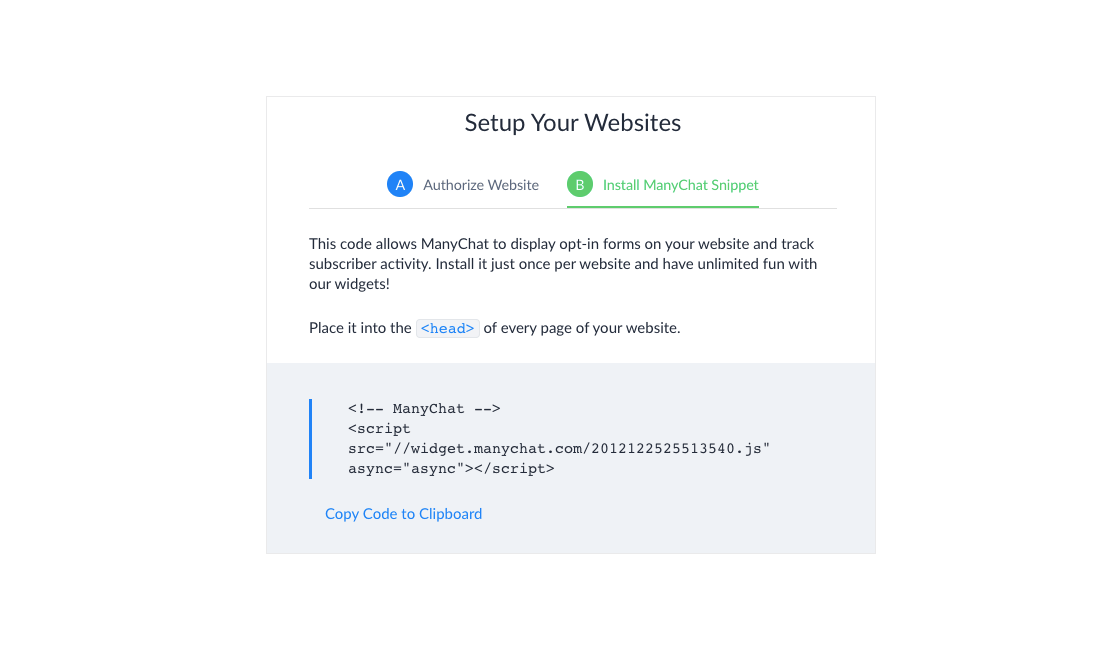
Al hacerlo, aparecerá una ventana con un código que debe copiar para la implementación del chatbot en su sitio web.

Paso 3: Google Tag Manager
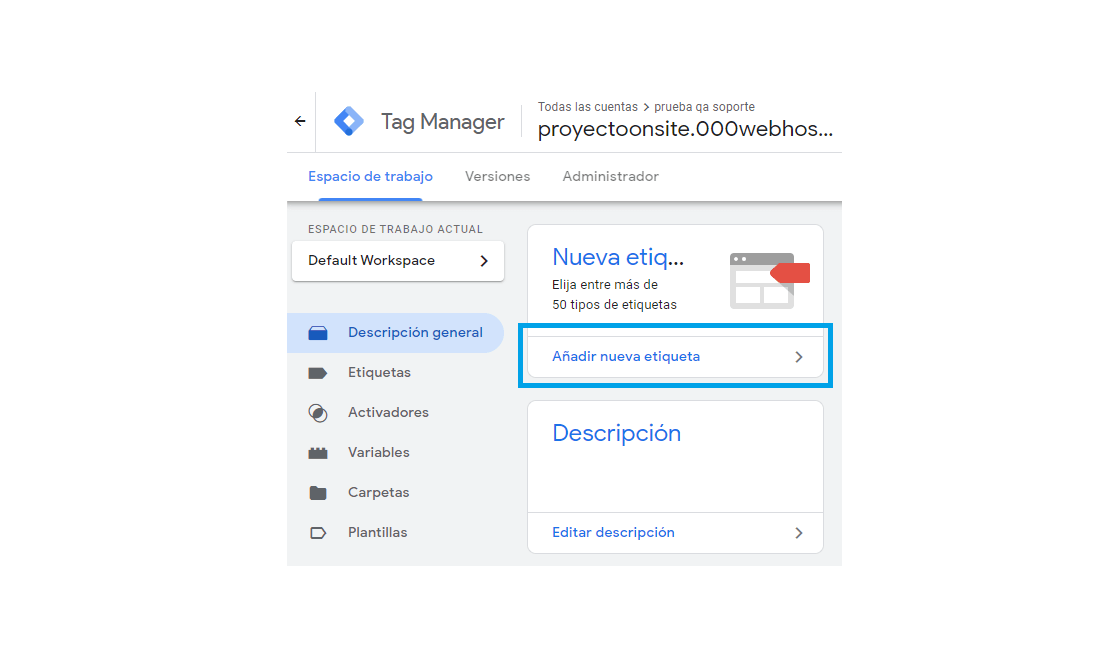
El siguiente paso es ir a “Google Tag Manager”. Luego, tiene que pulsar en “Etiquetas». Después, debe hacer clic en “Nueva”.

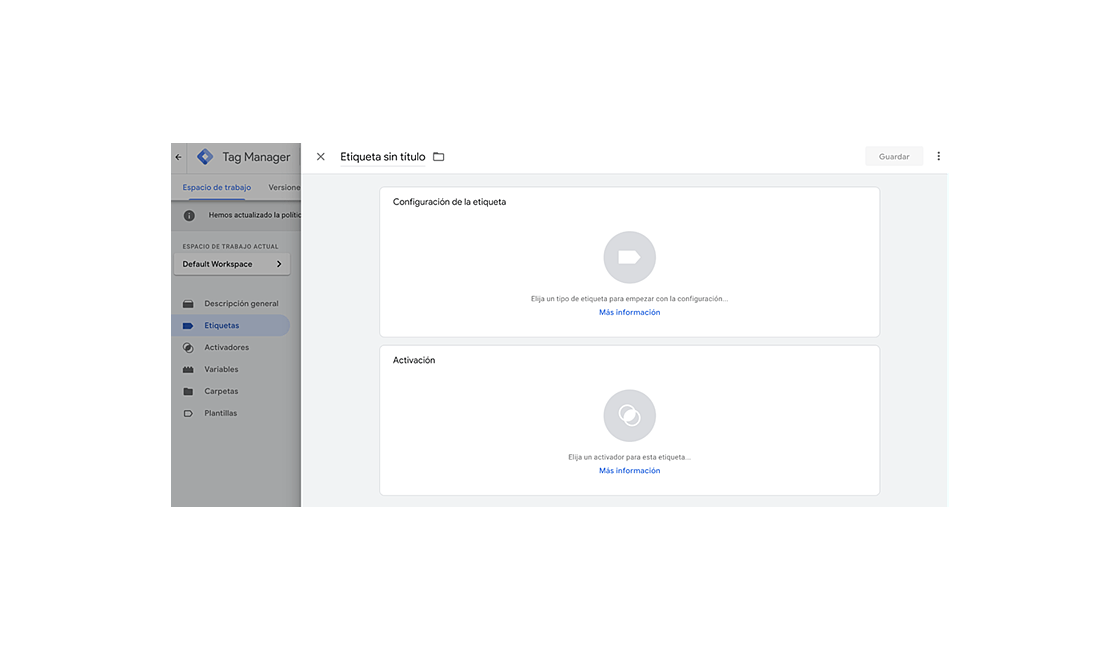
Y posteriormente selecciona en “Configuración de la etiqueta”.

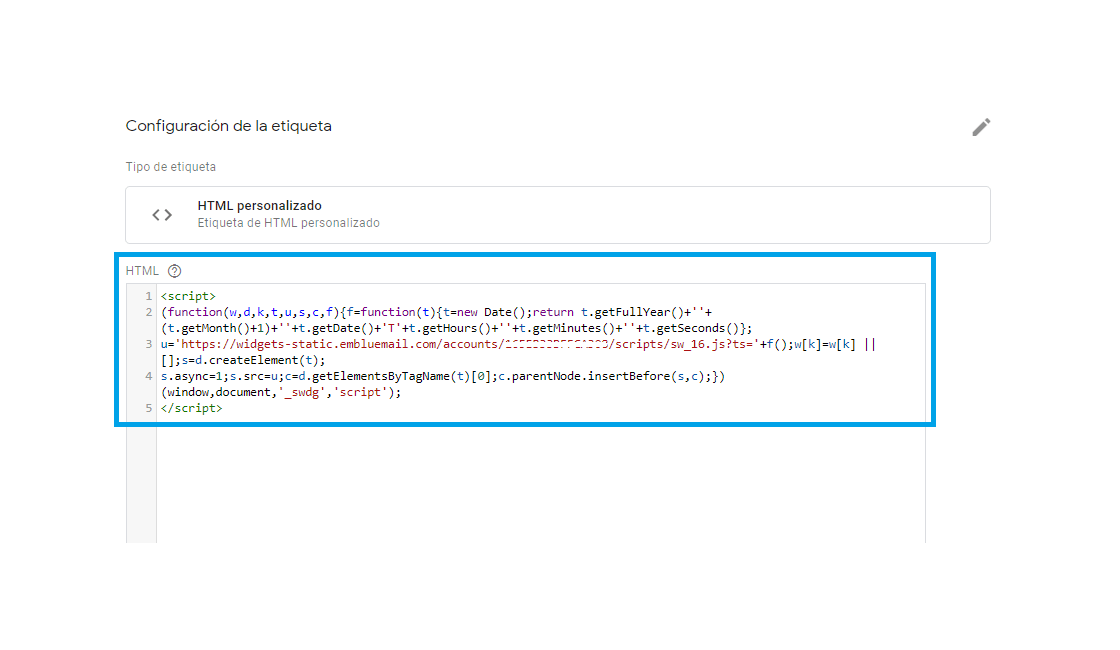
A continuación, tiene que pulsar en “HTML personalizado”. Ciertamente, en este espacio se debe pegar el código anteriormente mencionado para la implementación del chatbot en el sitio web. Siguiendo con el proceso puede presionar en “Activación”.

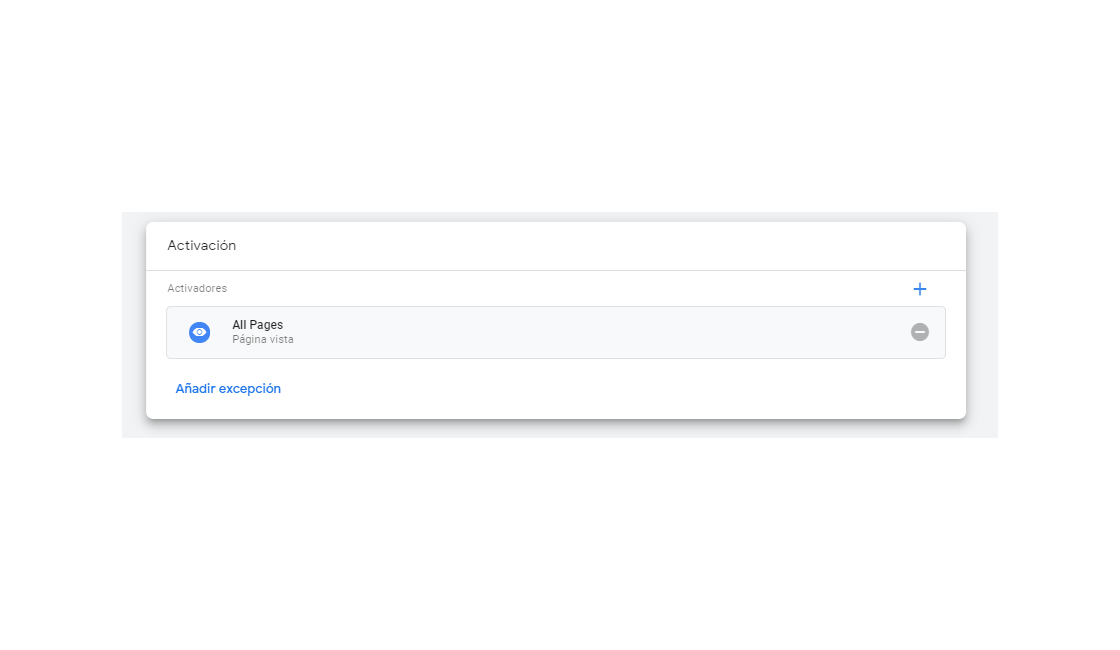
El siguiente paso es seleccionar “All Pages”.

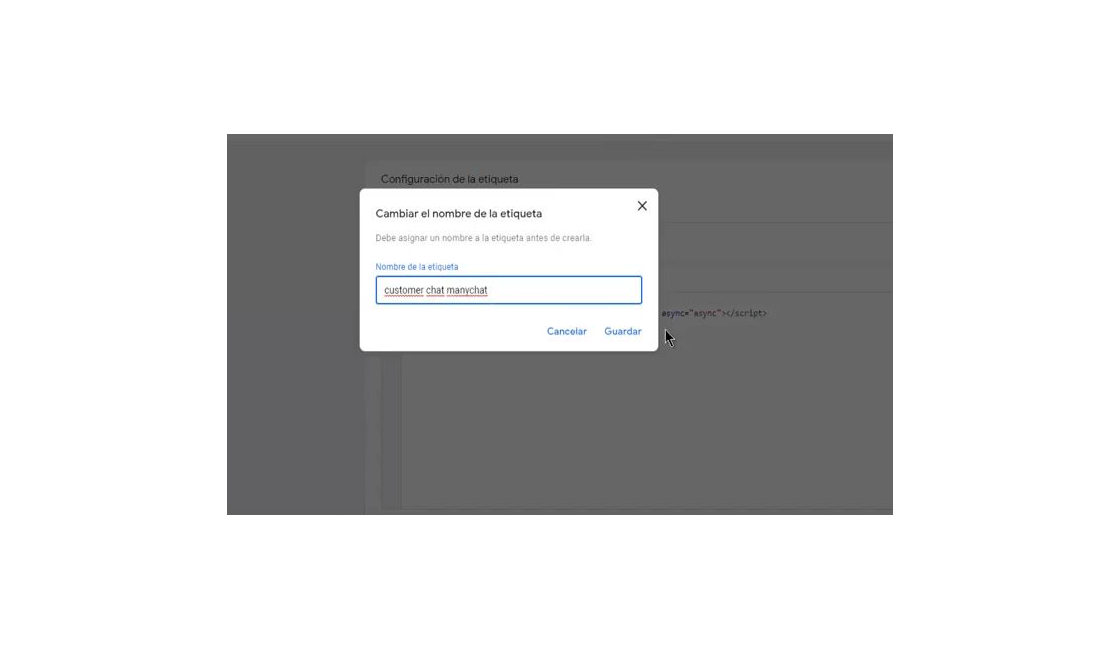
Si desea puede asignar un nombre a la etiqueta, en este caso para hacerlo tiene que presionar en “Guardar”.

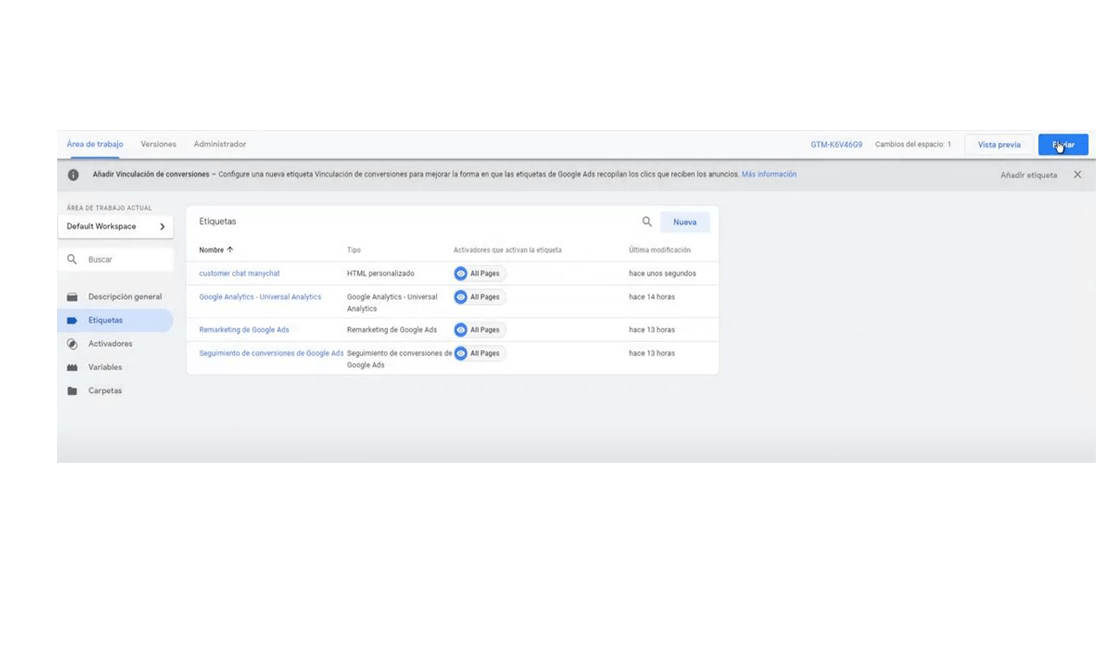
Finalmente, puede hacer clic en “Enviar”.

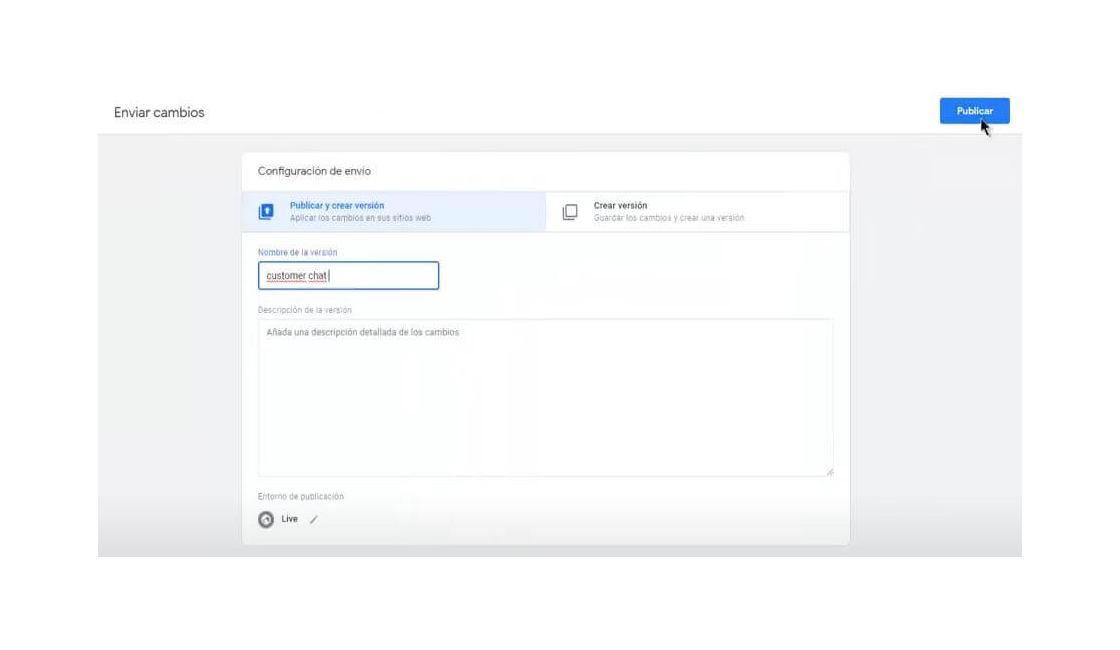
En consecuencia, de hacer esto tiene que asignar el nombre de la versión. Posteriormente en “Publicar” para la implementación del chat en el sitio web.

Te aparecerá un mensaje en el que indica que se debe esperar un tiempo. Después, aparecerá la confirmación de la creación de la etiqueta Es más, puede actualizar su sitio web para hacer la verificación del chatbot.

También te puede interesar: